Кабинет тимлидера
2024-н.в.
В работе
Кабинет тимлидера — сервис для руководителей команд, позволяет отслеживать KPI команды, анализировать работу членов команды и решать проблемы. Помогает сократить рутинные задачи, сместить фокус с проблем на развитие команды, климат и рост.
- МесяцевЯ работаю в продуктовой команде7
- СценариевБудут спроектированы и разработаны9
- ИнтервьюМы провели, чтобы узнать нашего пользователя28
- ТестаМы планируем провести, чтобы проверить наши решения32
Challenge
Собрать из разных систем и источников информацию о членах команды в одном месте, где тимлидер сможет быстро оценить ситуацию, устранить проблемы и перейти от рутинных задач к стратегии развития команды и ее членов.
Интервью
Understanding
Я пришла на проект, когда уже провели 13 интервью с тимлидерами, и провела еще 4. Использовала метод когнитивного картирования. Клеила стикеры и позволяла интервью идти по свободному сценарию.
Держала фокус на задачах: определить цели и мотивацию тимлидеров, подтвердить гипотезы по этапам тимлидерства, и разобраться, чем тимлидеры отличаются друг от друга, чтобы спроектировать персоны и выделить ключевую.
Держала фокус на задачах: определить цели и мотивацию тимлидеров, подтвердить гипотезы по этапам тимлидерства, и разобраться, чем тимлидеры отличаются друг от друга, чтобы спроектировать персоны и выделить ключевую.
Обработка интервью
Интервью записывали на видео, а результаты обрабатывали с помощью сервиса Ловец слов — инструмента для транскрибации видео- и аудиозаписей с использованием AI. Чтобы убедиться, что ничего не упущено, я анализировала тексты расшифровок через GPT.
Карта схожести
USM
Define problem
Вместе с бизнес-аналитиком сгруппировали по схожести стикеры с утверждениями пользователей в Affinity map.
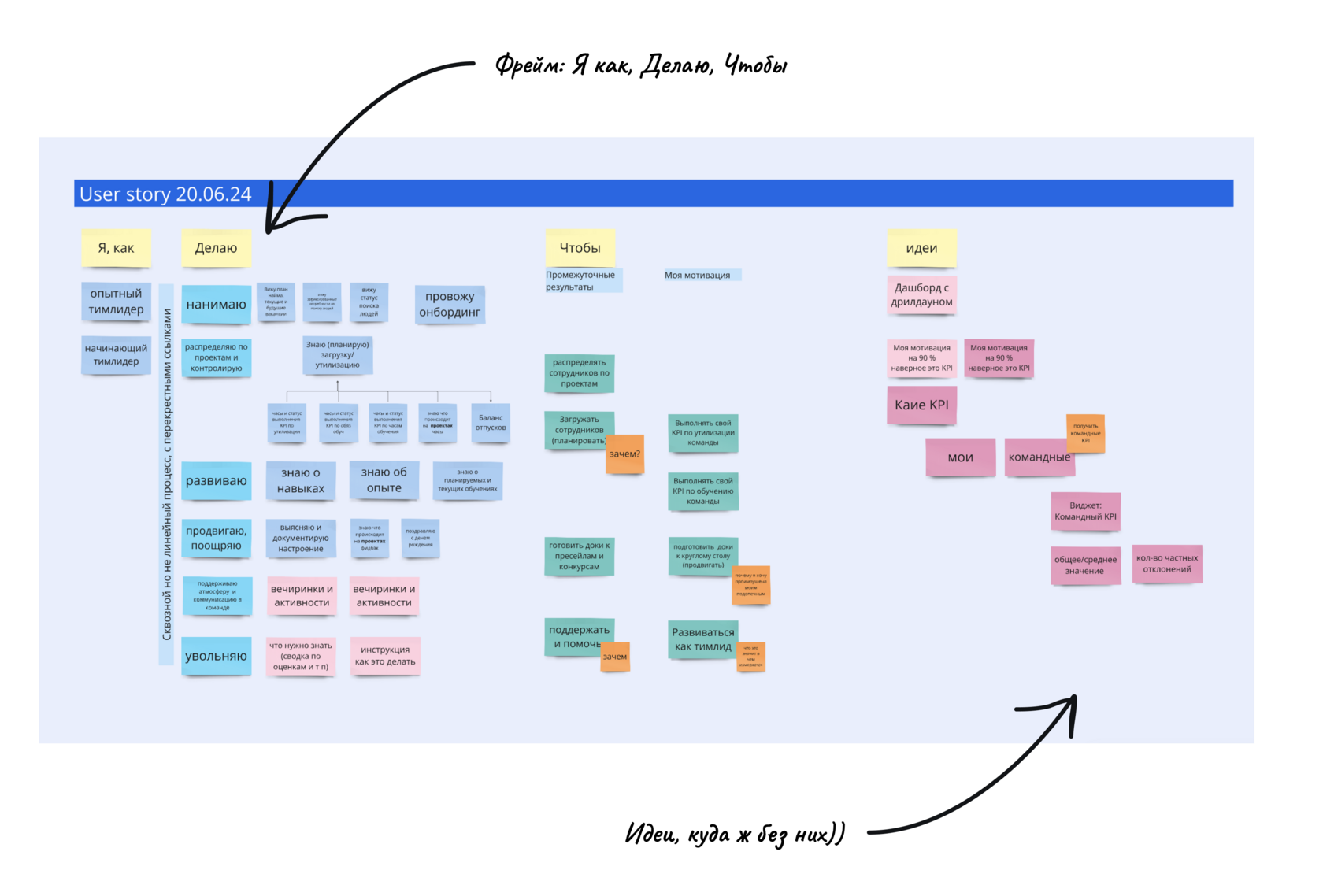
Описали User story и собрали User Story Map. Количество стикеров-утверждений в группах показало востребованность, помогло расставить приоритеты и отранжировать фичи по инкриментам.
Описали User story и собрали User Story Map. Количество стикеров-утверждений в группах показало востребованность, помогло расставить приоритеты и отранжировать фичи по инкриментам.
User story
Я, как тимлидер хочу нанимать, контролировать KPI команды, развивать, поощрять, поддерживать атмосферу в команде, общаться с другими тимлидами, чтобы выполнять персональные KPI и расти как тимлидер.

Персоны
Выбор ключевой персоны
На интервью мы шли с гипотезой о том, что ключевыми отличиями тимлидеров являются: размер команды и наличие иерархии в команде. Поэтому у нас было две персоны.
На интервью нашли еще одно — тип задач команды — операционные задачи и проектные задачи. Таким образом персон получилось три. Я подготовила три профиля.
На интервью нашли еще одно — тип задач команды — операционные задачи и проектные задачи. Таким образом персон получилось три. Я подготовила три профиля.
Обсуждение в команде
Результаты показали команде. Выбрали ключевую персону. Скорректировали приоритеты. Определили золотой путь пользователя.
Я ушла на отрисовку макетов для сториборда — макеты для этой верхнеуровневой раскадровки будущего MVP я делала в серых линиях.
Я ушла на отрисовку макетов для сториборда — макеты для этой верхнеуровневой раскадровки будущего MVP я делала в серых линиях.
Первые наброски
В серых линиях
Если от заказчика нет требований по фирстилю или визуалу для первых набросков, я делаю сториборды и первые прототипы в серых линиях. Так команда может выровняться в понимании общей идеи по продукту или сценарию, а пользователи фокусируются на логике, элементах и текстах.
В случае с Кабинетом тимлидера мы начали прототипировать и параллельно определялись со стеком и библиотеками, у меня не было дизайн-системы и UI-кита. И ни у кого не возникало вопросов, почему я делаю именно так.
В случае с Кабинетом тимлидера мы начали прототипировать и параллельно определялись со стеком и библиотеками, у меня не было дизайн-системы и UI-кита. И ни у кого не возникало вопросов, почему я делаю именно так.
Обсуждение в команде
Продукт разрабатывался для внутренних нужд нашей компании и ресурсы были ограничены — у нас было около 3 месяцев прежде чем к нам подключатся разработчики. За это время мы спроектировали и проверили на пользователях все сценарии для mvp.
Прототипы
Юзабилити тесты
В серых линиях
В несколько итераций протестировали и откорректировали наши прототипы.
За это время определились со стеком, решили делать на React. Разработчики одобрили MUI. Оставалось настроить стили в файле MUI UI tools и собрать чистовые макеты.
За это время определились со стеком, решили делать на React. Разработчики одобрили MUI. Оставалось настроить стили в файле MUI UI tools и собрать чистовые макеты.
Структура Главной
1й инкремент — Главная страница
Структура главной страницы отражает основную идею кабинета тимлидера — собрать в одном месте информацию из разрозненных источников.
Сократить временя на рутинные задачи по контролю проблемных зон и сосредоточиться на зоне роста команды и зоне роста тимлидера.
Сократить временя на рутинные задачи по контролю проблемных зон и сосредоточиться на зоне роста команды и зоне роста тимлидера.
Чистовые макеты
MUI design system
Адаптировала MUI UI Kit под наш фирменный стиль и поднастроила цвета для Success, Error, Warning.
Немного поправила стили шрифтов — убрала капс с кнопок, сделала спайсинг поменьше по тому, что при использовании кириллицы типографика начинает разваливаться.
Немного подправила сетки в Layouts под себя.
Больше ничего трогать не стала, всегда стараюсь быть как можно ближе к дизайн системе.
Немного поправила стили шрифтов — убрала капс с кнопок, сделала спайсинг поменьше по тому, что при использовании кириллицы типографика начинает разваливаться.
Немного подправила сетки в Layouts под себя.
Больше ничего трогать не стала, всегда стараюсь быть как можно ближе к дизайн системе.
Итоги (пока промежуточные)
За 6 месяцев участия в проекте мы успели разработать концепцию и запустить первые чистовые макеты в разработку. По моему неплохо для внутреннего проекта. На этот год у нас большие планы — запустить весь функционал кабинета.
Параллельно работаю на другом проекте, всеми силами стараюсь остаться на этом, есть какое-то приятное, такое важное для дизайнера чувство, кода делаешь мир (ну или хотя бы жизнь коллег) чуть-чуть лучше.
Моя роль
Как UX-дизайнер провожу исследования, проектирую взаимодействие, тестирую прототипы, готовлю чистовые макеты для разработчиков.
